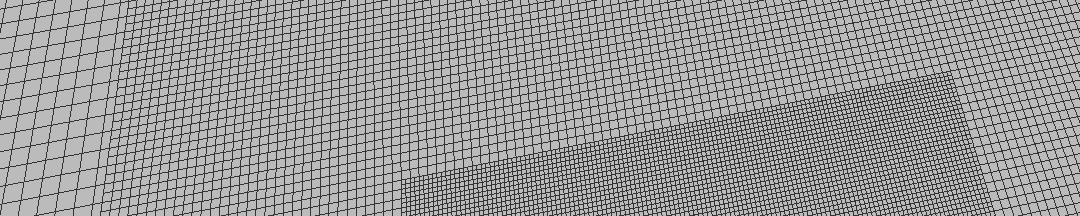
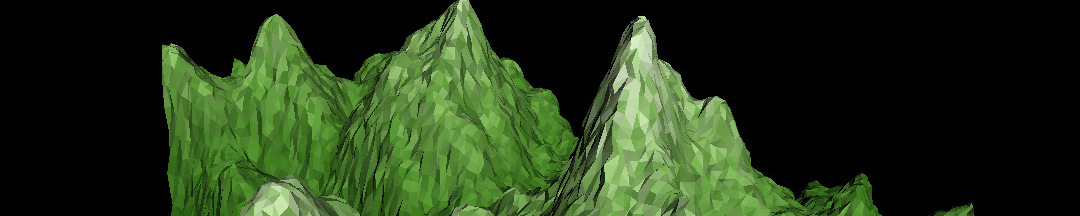
Implémentation d’une grille avec des niveau de détails s’adaptant à la vue en WebGL pour la bibliothèque Three.js. Le travail principal se situe au niveau du vertex shader en GLSL où le suivi de la caméra et le morphing des niveau est effectué.
Démonstration avec comparaison de différentes solutions et possibilités de changer les paramètres.