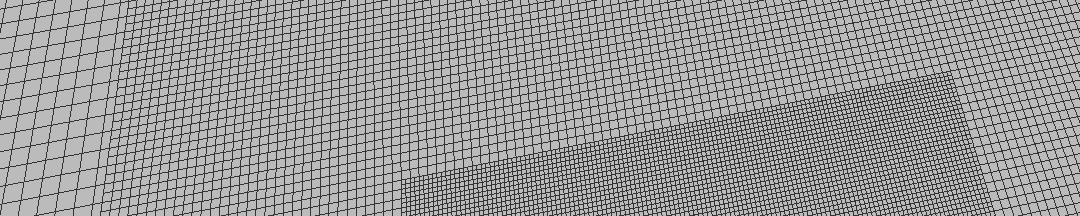
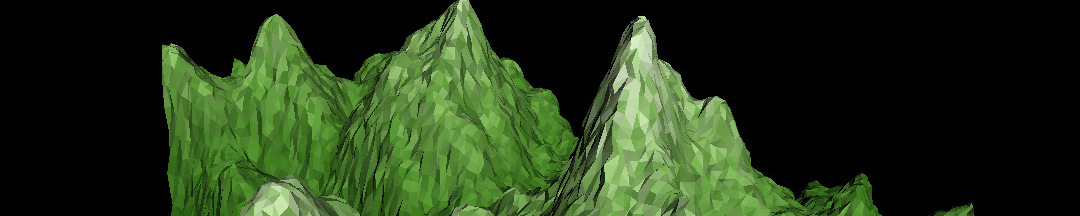
Implementing a grid with level of detail adapting to the view in WebGL for the Three.js library. The main work lies in GLSL vertex shader where the camera tracking and morphing level is performed.
Demonstration with comparison of different solutions and possibility to select the settings.